การแต่งตัวอักษร
แบ่งตามการใช้งาน เช่น ใช้กับคำพูดหรือวลี ใช้กับข้อความที่สำคัญมาก
ซึ่งจริงแล้วนั้น ผลลัพธ์ออกมาก็เหมือนกัน เช่น B ให้ผลลัพธ์เหมือนกับ Strong เราจะเลือกใช้แบบใดก็ได้ แต่เราแยกเพื่อความสะดวกในการใช้งานมากกว่า
คำสั่งที่ทำให้รูปแบบตัวอักษรใน soure code เหมือนกับที่แสดงผล
Pre tag จะมีประโยชน์มากในการที่เราจะแสดงบทความที่มีเนื้อหามาก หรือ คัดลอกเนื้อหาจากที่อื่นมาทำให้เราไม่ต้องขึ้นบรรทัดใหม่ด้วยคำสั่ง br และใช้ในการแสดง source code ได้ดีอีกด้วย
รูปแบบของ Pre tag
คำสั่งแสดงสัญลักษณ์พิเศษต่างๆ
สัญลักษณ์พิเศษบางตัวเช่น เครื่องหมายมากว่า (>) หรือ เครื่องหมายน้อยกว่า (<) ซึ่งเครื่องหมายเหล่านี้ใช้ในภาษา HTML ด้วยทำให้ตัวอักษรที่อยู่ในเครื่องหมายเหล่านี้กลายเป็น Tag หมด หรือเครื่องหมายที่ไม่มีบนคีบอร์ด แต่ถ้าเราต้องการแสดงเครื่องหมายเหล่านี้เราต้องใช้ Entity Name แทน ตามแบบด้านล่าง

1. ในกรณีที่เป็นหัวข้อ (Heading) สามารถใช้คำสั่งต่อไปนี้
<H1>ขนาดใหญ่สุด</H1>
<H2>ขนาดใหญ่</H2>
<H3>ขนาดกลาง</H3>
<H4>ขนาดปกติ</H4>
<H5>ขนาดเล็ก</H5>
<H6>ขนาดเล็กสุด<H6>
2. ในกรณีทั่วไป จะใช้คำสั่ง <FONT SIZE=ค่าตัวเลข> เช่น
<FONT SIZE=3>ตัวอักษรขนาด 3</FONT> หรือ
<FONT SIZE=5>ตัวอักษรขนาด 5</FONT>
การกำหนดแบบอักษร
เมื่อคุณใส่ tag <font face="ชื่อแบบอักษร"> ลงไปข้อความเหล่านั้นก็จะเปลี่ยนเป็นแบบมี่คุณเลือก
<body>
<font face="AngsanaUPC">สวัสดีจ้า ทุกคน</font>
<font face="CordiaUPC">สวัสดีจ้า ทุกคน</font>
<font face="MS sans serif">สวัสดีจ้า ทุกคน</font>
</body>
<font face="AngsanaUPC">สวัสดีจ้า ทุกคน</font>
<font face="CordiaUPC">สวัสดีจ้า ทุกคน</font>
<font face="MS sans serif">สวัสดีจ้า ทุกคน</font>
</body>
แบ่งตามลักษณะที่ปรากฏ เช่นตัวเอียง ตัวหนา
| <B> <I> <S> <Sub> <Sup> <U> | ตัวอักษรแบบตัวหนา (bold) ตัวอักษรแบบตัวเอียง (italic) ตัวอักษรแบบตัวขีดฆ่า (strike) ตัวอักษรแบบตัวห้อย (subscripted) ตัวอักษรแบบตัวยก (superscripted) ตัวอักษรแบบขีดเส้นใต้ (underline) |
แบ่งตามการใช้งาน เช่น ใช้กับคำพูดหรือวลี ใช้กับข้อความที่สำคัญมาก
| <Em> <Stong> <Ins> <Del> <Code> <Address> | ใช้เน้นข้อความ คำพูดหรือวลี (emphasized) ใช้เน้นข้อความที่สำคัญมากๆ (strong) ใช้เน้นข้อความที่แก้ไขเพิ่มเติม (inserted) ใช้บอกว่าข้อความนี้ถูกลบไปแล้ว (deleted) ใช้บอกว่าข้อความที่เป็นโปรแกรม (computer code) ใช้บอกว่าข้อความที่เป็นที่อยู่ (computer code) |
ซึ่งจริงแล้วนั้น ผลลัพธ์ออกมาก็เหมือนกัน เช่น B ให้ผลลัพธ์เหมือนกับ Strong เราจะเลือกใช้แบบใดก็ได้ แต่เราแยกเพื่อความสะดวกในการใช้งานมากกว่า
คำสั่งที่ทำให้รูปแบบตัวอักษรใน soure code เหมือนกับที่แสดงผล
Pre tag จะมีประโยชน์มากในการที่เราจะแสดงบทความที่มีเนื้อหามาก หรือ คัดลอกเนื้อหาจากที่อื่นมาทำให้เราไม่ต้องขึ้นบรรทัดใหม่ด้วยคำสั่ง br และใช้ในการแสดง source code ได้ดีอีกด้วย
รูปแบบของ Pre tag
| <pre> ..... </pre> |
คำสั่งแสดงสัญลักษณ์พิเศษต่างๆ
สัญลักษณ์พิเศษบางตัวเช่น เครื่องหมายมากว่า (>) หรือ เครื่องหมายน้อยกว่า (<) ซึ่งเครื่องหมายเหล่านี้ใช้ในภาษา HTML ด้วยทำให้ตัวอักษรที่อยู่ในเครื่องหมายเหล่านี้กลายเป็น Tag หมด หรือเครื่องหมายที่ไม่มีบนคีบอร์ด แต่ถ้าเราต้องการแสดงเครื่องหมายเหล่านี้เราต้องใช้ Entity Name แทน ตามแบบด้านล่าง
ขนาดตัวอักษร
สามารถกำหนดขนาดของตัวอักษรได้ 2 วิธี
<H1>ขนาดใหญ่สุด</H1>
<H2>ขนาดใหญ่</H2>
<H3>ขนาดกลาง</H3>
<H4>ขนาดปกติ</H4>
<H5>ขนาดเล็ก</H5>
<H6>ขนาดเล็กสุด<H6>
<FONT SIZE=3>ตัวอักษรขนาด 3</FONT> หรือ
<FONT SIZE=5>ตัวอักษรขนาด 5</FONT>
ตัวอย่างโค้ด
<html>
<head><title>webthaidd</title></head>
<body>
<font size=1>แสดงข้อความที่มีขนาด n=1</font><br>
<font size=2>แสดงข้อความที่มีขนาด n=2</font><br>
<font size=3>แสดงข้อความที่มีขนาด n=3</font><br>
<font size=4>แสดงข้อความที่มีขนาด n=4</font><br>
<font size=5>แสดงข้อความที่มีขนาด n=5</font><br>
<font size=6>แสดงข้อความที่มีขนาด n=6</font><br>
<font size=7>แสดงข้อความที่มีขนาด n=7</font><br>
</body>
</html>
<head><title>webthaidd</title></head>
<body>
<font size=1>แสดงข้อความที่มีขนาด n=1</font><br>
<font size=2>แสดงข้อความที่มีขนาด n=2</font><br>
<font size=3>แสดงข้อความที่มีขนาด n=3</font><br>
<font size=4>แสดงข้อความที่มีขนาด n=4</font><br>
<font size=5>แสดงข้อความที่มีขนาด n=5</font><br>
<font size=6>แสดงข้อความที่มีขนาด n=6</font><br>
<font size=7>แสดงข้อความที่มีขนาด n=7</font><br>
</body>
</html>
ผลที่ได้

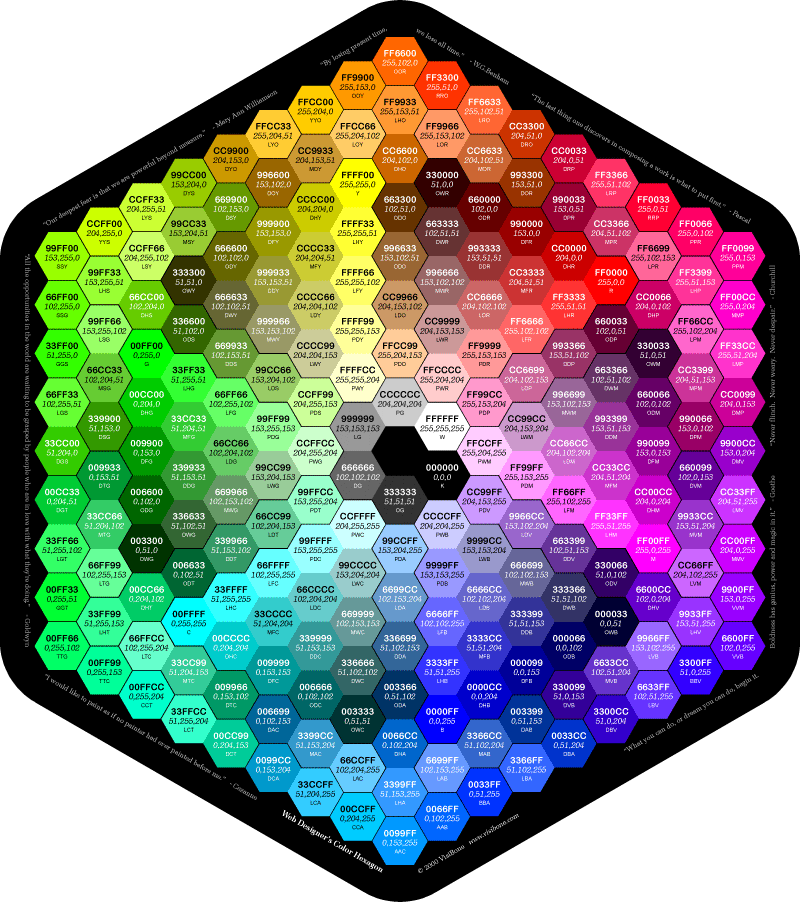
สีตัวอักษร
คำอธิบาย : เป็นคำสั่งที่ใช้ในการตกแต่งอักษรให้เป็นสีต่างๆ ตามชื่อสีหรือรหัสสี โดยนำคำสั่งนี้ไปคร่อมข้อความที่จะตกแต่ง
ตัวอย่าง : การตกแต่งสีอักษร
ตัวอย่าง : การตกแต่งสีอักษร
| รูปแบบคำสั่ง | การแสดงผล | |
|---|---|---|
| <HTML> <HEAD> <TITLE> การใส่สีอักษร</TITLE> </HEAD> <BODY bgcolor=white>
</HTML> |
อักษรสีแดง
อักษรสีน้ำเงิน อักษรสีฟ้า |

ตัวเอียง ตัวหนา ขีดเสีนใต้
รูปแบบคำสั่ง :<B>...ข้อความ..... </B> :คำสั่งตัวหนา
<I>...ข้อความ..... </I> :คำสั่งตัวเอียง<U>...ข้อความ..... </U> :คำสั่งขีดเส้นใต้
- คำอธิบาย : เมื่อเราต้องการทำให้ตัวอักษรหนา เอียง หรือขีดเส้นให้ ให้นำคำสั่งข้างต้นไปคร่อม ข้อความนั้นไว้ อย่างเช่น ต้องการแต่งคำว่า "สุระ วรรณแสง" ให้เอียงและหนา ให้ทำดังนี้ : <I><B> การเขียนเว็บเพจด้วยภาษา HTML</B></I> ผลลัพธ์ที่ได้คือ การเขียนเว็บเพจด้วยภาษา HTML
- ตัวอย่าง : ทดสอบการทำตัวอักษรหนา,เอียง,ขีดเส้นใต้
รูปแบบคำสั่ง การแสดงผล <HTML>
<HEAD>
<TITLE> การใส่สีอักษร</TITLE>
</HEAD>
<BODY bgcolor=white>
</BODY><font size=2 face="ms sans serif"><B>ข้อความหนา</B><br><I>ข้อความเอียง</I><br> <U>ข้อความขีดเส้นใต้<U><br>
<B><I>ข้อความหนา+เอียง</I></B><br>
<B><I><U>ข้อความหนา+เอียง+ขีดเส้นใต้</U></i></B> <br>
<I><U>ข้อความเอียง+ขีดเส้นใต้</U></I><br>
<U><B>ข้อความขีดเส้นใต้+หนา</B></U><br>
</font>
</HTML>ข้อความหนา
ข้อความเอียง
ข้อความขีดเส้นใต้
ข้อความหนา+เอียง
ข้อความหนา+เอียง+ขีดเส้นใต้
ข้อความเอียง+ขีดเส้นใต้
ข้อความขีดเส้นใต้+หนา
ตัวอักษรวิ่ง ตัวอักษรกระพริบ
ตัวอักษรกระพริบ
เป็นคำสั่งที่ใช้กำหนดตัวอักษรที่อยู่ใน Tag เกิดการกระพริบ ซึ่งคำสั่งนี้จะใช้ได้กับ Browser ของ Netscape เท่านั้นรูปแบบคำสั่ง
<BLINK>......</BLINK>
ตัวอย่างการใช้คำสั่ง
| <HTML> <HEAD> <TITLE>ตัวอักษรกระพริบ</TITLE> </HEAD> <BODY> <BLINK>welcome</BLINK> </BODY> </HTML> |
การแสดงผล
การทำตัวอักษรวิ่ง
นอกจากเราจะใช้ตัวอักษรปกติที่กำหนดให้วางไว้ตำแหน่งใด ๆ ของเว็บเพจ ซึ่งก็อยู่ตรงนั้นตลอดเวลา เราสามารถกำหนดให้ตัวอักษรเคลื่อนที่ได้อีกด้วย ทั้งเคลื่อนจากซ้ายไปขวา เคลื่อนที่จากขวาไปซ้าย เคลื่อนที่จากข้างล่างขึ้นข้างบน หรือเคลื่อนที่จากข้างบนลงข้างล่าง ซึ่งเทคนิคนี้มีหลาย ๆ เว็บไซต์
นำไปใช้ในการตกแต่งเวบเพจ
นอกจากเราจะใช้ตัวอักษรปกติที่กำหนดให้วางไว้ตำแหน่งใด ๆ ของเว็บเพจ ซึ่งก็อยู่ตรงนั้นตลอดเวลา เราสามารถกำหนดให้ตัวอักษรเคลื่อนที่ได้อีกด้วย ทั้งเคลื่อนจากซ้ายไปขวา เคลื่อนที่จากขวาไปซ้าย เคลื่อนที่จากข้างล่างขึ้นข้างบน หรือเคลื่อนที่จากข้างบนลงข้างล่าง ซึ่งเทคนิคนี้มีหลาย ๆ เว็บไซต์
นำไปใช้ในการตกแต่งเวบเพจ
รูปแบบคำสั่ง HTML ที่ใช้ในการทำตัวอักษรวิ่ง
<MARQUEE direction="ทิศทางการวิ่ง" width="ความกว้าง" height="ความสูง"
scrollamount=ความเร็วในการวิ่ง scrolldelay="เวลาหน่วง">ข้อความ</MARQUEE>
<MARQUEE direction="ทิศทางการวิ่ง" width="ความกว้าง" height="ความสูง"
scrollamount=ความเร็วในการวิ่ง scrolldelay="เวลาหน่วง">ข้อความ</MARQUEE>
ทิศทางการวิ่ง
ทิศทาง
|
คำอธิบาย
|
UP
|
วิ่งจากด้านล่างขึ้นด้านบน
|
DOWN
|
วิ่งจากด้านบนลงด้านล่าง
|
LEFT
|
วิ่งจากด้านขวาไปด้านซ้าย
|
RIGHT
|
วิ่งจากด้านซ้ายไปด้านขวา
|
<HTML>
<HEAD>
<TITLE>การทำตัวอักษรวิ่ง</TITLE>
</HEAD>
<BODY>
<marquee><font size=4 color="red">ราชธานีเก่า เมืองอู่ข้าว อู่น้ำ เลิศล้ำกานต์์กวี คนดีศรีอยุธยา </marquee>
</BODY>
</HTML>
ผลลัพธ์ที่ได้
การจัดตำแหน่งข้อความ
ในการกำหนดตำแหน่งในภาษา HTML สามารถกำหนดได้หลายรูปแบบค่ะ ทั้งแบบกำหนดเป็นแท็ก และการกำหนดเป็น Attribute ของแท็กค่ะ โดยมีรูปแบบดังนี้ค่ะ
1. การกำหนดให้อยู่ตำแหน่งกึ่งกลางด้วยแท็ก Center <center> ...ข้อความ...</center>
2. การกำหนดตำแหน่งโดยใช้ Attribute ของแท็ก <p> โดยใช้ Attribute align รูปแบบดังนี้
<p align = "ตำแหน่ง"> ...ข้อความ...</p>
ตำแหน่งที่สามารถระบุได้ คือ left center หรือ right
2. การกำหนดตำแหน่งโดยใช้ Attribute ของแท็ก <p> โดยใช้ Attribute align รูปแบบดังนี้
<p align = "ตำแหน่ง"> ...ข้อความ...</p>
ตำแหน่งที่สามารถระบุได้ คือ left center หรือ right
<html> <head><title> ....การจัดตำแหน่งข้อความ....</title></head> <body> <center><font size = "2"> ข้อความนี้อยู่กึ่งกลาง</font></center><br> <p align = "left"><font size = "2"> ข้อความชิดซ้าย </font></p><br> <p align = "center"><font size = "2"> ข้อความนี้อยู่กึ่งกลาง </font></p><br> <p align = "right"><font size = "2"> ข้อความนี้ชิดขวา </font></p><br> </body> </html> |
นอกจาก คำสั่ง align ทั้งสามแบบแล้ว ยังมีการจัดตำแหน่งอีกแบบหนึ่งค่ะ นั้นก็คือ
<p align="justify">....</p>นิยมใช้จัดข้อความที่เป็นเนื้อหาเยอะ ๆ เพื่อให้มีการจัดข้อความอัตโนมัติ โดยข้อความที่จัดด้วยรูปแบบนี้ ข้อความทั้งซ้ายและขวา จะชิดขอบทั้งสองด้าน ทำให้ดูเป็นระเบียบ
|
อ้างอิง
http://www.chandra.ac.th/office/ict/document/it/it06/html03.html
http://webcache.googleusercontent.com/search?q=cache:http://school.obec.go.th/phusing/html/chapter3.htm
http://113.53.238.199/it/elearning/html/html2.html
http://www.thainextstep.com/html/html_05.php
http://webcache.googleusercontent.com/search?q=cache:http://school.obec.go.th/krurenu/html/p2-8.html
วันที่ 7 ก.ค. 2555
ไม่มีความคิดเห็น:
แสดงความคิดเห็น